Deeplink是什么?
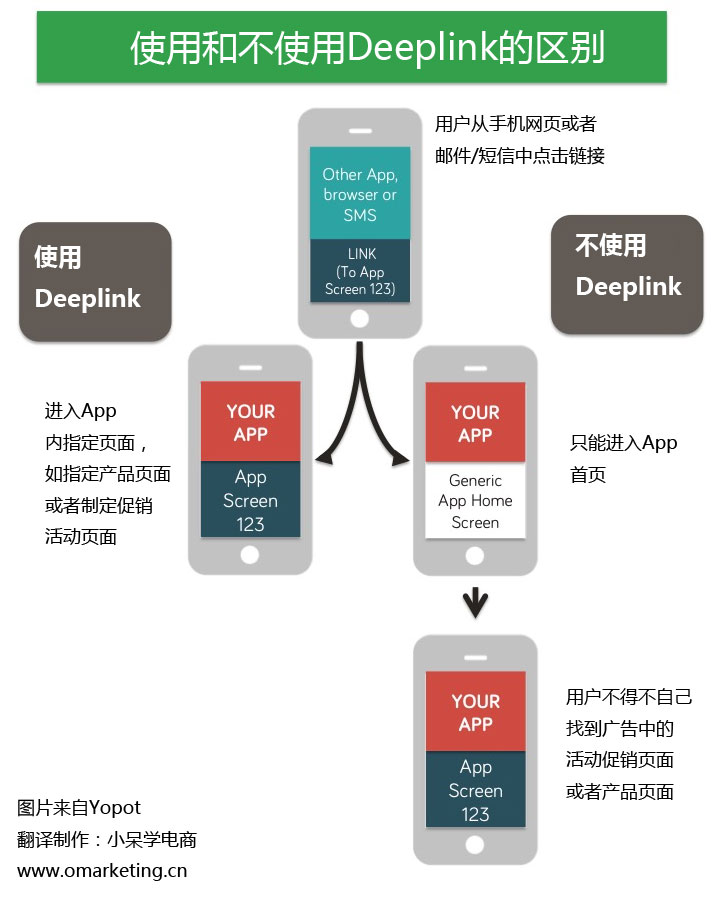
用最通俗的话讲,就是当你打开微信中分享的知乎页面时,点击打开应用按钮,就可以跳转到知乎app相同的内容,如果你没安装知乎,点击打开按钮就会跳转到下载页面,下载完成注册之后,你也可以跳转到之前在网页上看过的页面。下图很好的解释了Deeplink的工作。

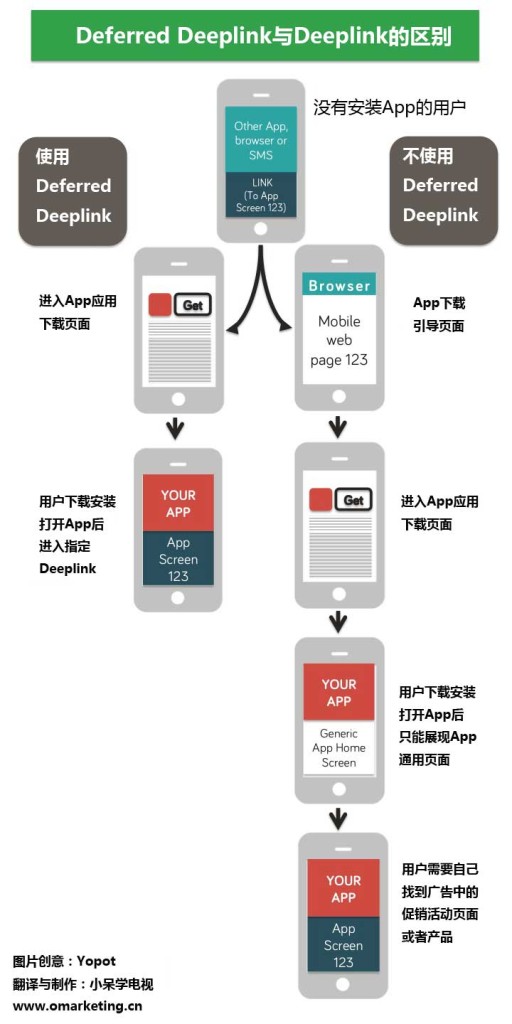
而作为Deeplink的升级版,Deferred Deeplink更受大家欢迎。两者区别如下:

Deeplink如何实现?
对于mobile app来说,Deeplink的客户端实现包含两种方式
- 支持iOS9以上的 Universal Links
- 传统的URI Scheme
如何实现Universal Links
Universal Links的工作原理是先向Apple服务器申明要使用什么域名作为Universal Links的域名,在用户安装app之后,系统如果发现https://你的域名请求,系统将检查App Links,如果发现注册的app,就会直接打开应用。如果未发现app,就会调用默认的方式打开链接(比如浏览器)。
而实现Universal Links,按照苹果的指导一步步去做即可。
如何实现传统的URI Scheme
URI Scheme 是统一资源标识符(Uniform Resource Identifier )的命名结构,就是定义一个资源的。当你的app定义了一个URI Scheme后,就相当于往系统的注册表里加了一行,告诉系统,如果遇到 xxx://yyy(xxx就是你自己定义的URI Scheme),就跳到你的app去做相关的事情。
而iOS和android的URI Scheme实现主要是,
- 在项目里声明scheme
- 在具体的位置根据URI的内容做相应的跳转
有坑吗?
上面两种实现看起来是不是很简单?如果你以为做完上面两件事情就可以下班走人的话,那只怪你自己too young too simple了。deeplink还需要做到以下事情(踩以下的坑)才能正常工作:
- web(h5)页面实现是否已安装app的检测,从而决定是跳转到app,还是跳转到h5页面
- 我实现了deeplink,微信(第三方应用)里为什么不跳app?
- 为什么有些浏览器检测app是否已安装的代码无效?
- 用户通过微信分享本来想看某篇文章的,点击打开app,跳到了app的下载页面,app下载完成之后却没有进入之前看的文章页面。
需要做的具体实现如下:
- 在h5界面兼容各种浏览器的 app检测 js代码
- h5页面针对微信内的下载打开引导(以及在微信里打开app的黑魔法?)
- 采集安装前的指纹,实现Deferred Deeplink
看起来好麻烦,有现成的方案吗?
我们用了DeepShare实现的Deferred Deeplink(此处应有广告费,我的微信号huangxiangdan,欢迎给我广告费),基本上在客户端接入api,实现跳转就好了,就不用去做上述那些繁琐的事情了。